Behavior Modification
App Design: goVeg
Client: Bentley U/ personal project
Role: UX Designer, UX Researcher
Skills: User Research, Product Design, Behavior Modification, UX Design, Wireframing, Interactive Prototype Development
Tools: UX Pin, InVision
description
Create an interactive digital design based on an area of personal interest. This design focused on supporting individuals interested in transitioning to a vegetarian diet.
challenge
How can we support individuals wanting to transition to vegetarianism in getting there, and in easily maintaining their new diet? What are the current pain points of this transition, and how can a digital solution help in behavior modification?
solution
A mobile application with features designed to help users transition to and maintain a vegetarian diet.
key design features
Engagement through the App
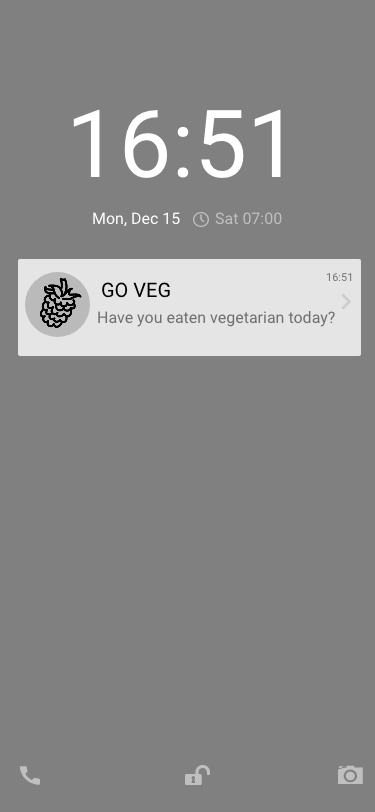
Daily push notifications as a gentle reminder to track behavior change
Sharing widgets allow for sharing of successes and accomplishments
Track and share data on the user’s impact on animal welfare and the environment, identified as key drivers of vegetarianism
Customization throughout the app creates a space where the user can explore and learn freely
Recipes and Nutrition Support
Fast and easy vegetarian recipe resources on a readily accessible mobile platform make knowing what to buy when shopping and how to prepare easy
Recipes with built-in nutrition information and a dedicated nutrition section with tips and advice
Recipe swapper feature suggests specific swaps for meat in common dishes with nutritional information
Save favorite recipes within the app and generate and add to a personalized shopping list
PROCESS OVERVIEW:
USER RESEARCH —> EARLY SKETCHES —> DESIGN ITERATIONS —> WIREFRAMES/ INTERACTIVE PROTOTYPE
understanding the user
user research
User research was conducted by developing an online survey for participants who had at one point tried a vegetarian diet (n=9). The goal was to better understand pain points in the transition and help develop a primary persona.
click any image for a closer look
user stories & personA
User research helped inform scenarios and user stories, leading to the development of a primary persona.
Brainstorming & EARLY SKETCHES
Initial sketches involved taking key themes and data from user research and user stories, and brainstorming around main identified pain points.
Key themes that emerged from early user research centered around three main areas:
1. tracking impact as a way to drive and maintain behavior
2. supporting nutritional and recipe knowledge
3. providing social support
Early brainstorming & sketches explored all 3 themes identified in research.
All 3 areas were explored in early sketches, but for the purpose of this prototype the focus was put on the first 2 areas to better address a small set of well-defined and high priority pain points. This constraint allowed for a more focused overall design, with the option to expand and add social support elements in the future.
Design ITERATIONS
impact screen
recipe swapper screen
LET’S EAT SCREEN
key design principles and best practices* incorporated within the interface include the use of:
accordions
one-window drilldown
collapsible panels
module tabs
bottom navigation
thumbnail and text lists
grid of equals